[วิดีโอ] วิธีใช้ Elementor ตัวฟรี ออกแบบ Features แบบมีรูปตรงกลาง

🔴🎥 สอนวิธีใช้ WordPress Elementor
ออกแบบ Features มีรูปตรงกลาง – ตัวฟรี ง่าย เร็ว!
ดูวิดีโอทั้งหมด ได้ที่
YouTube: @webmonsterlab
คลิปฮาวทู ทำเว็บไซต์ สำหรับมือใหม่!
แบบไม่เขียนโค้ดค่ะ
// คลิปนี้สอนใช้เครื่องมือ Elementor เวอร์ชั่นฟรี
// แนะนำ + ทำให้ดู
สอนวิธีออกแบบ Features Section
. แบบที่มีรูปภาพตรงกลาง
. โดยให้มีข้อความอยู่รอบๆ
การออกแบบ section
เราจะทำเป็น block นะคะ เพื่อให้ง่ายต่อการจัดการโยกย้ายองค์ประกอบต่างๆ ในเว็บไซต์ค่ะ

สำหรับมือใหม่ ยุ้ยแนะนำงี้ค่ะ
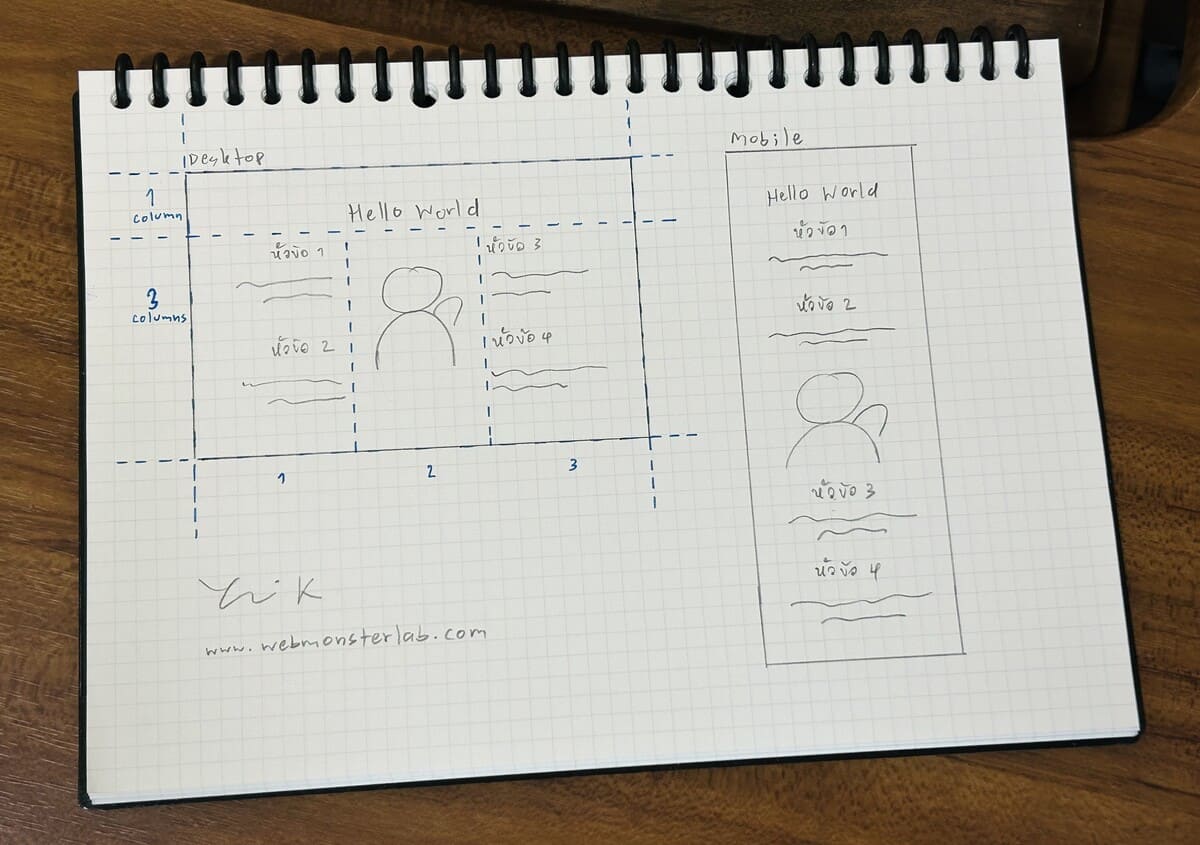
- step 1 : เตรียมแบบเอาไว้ โดยร่างแบบออกมาก่อน
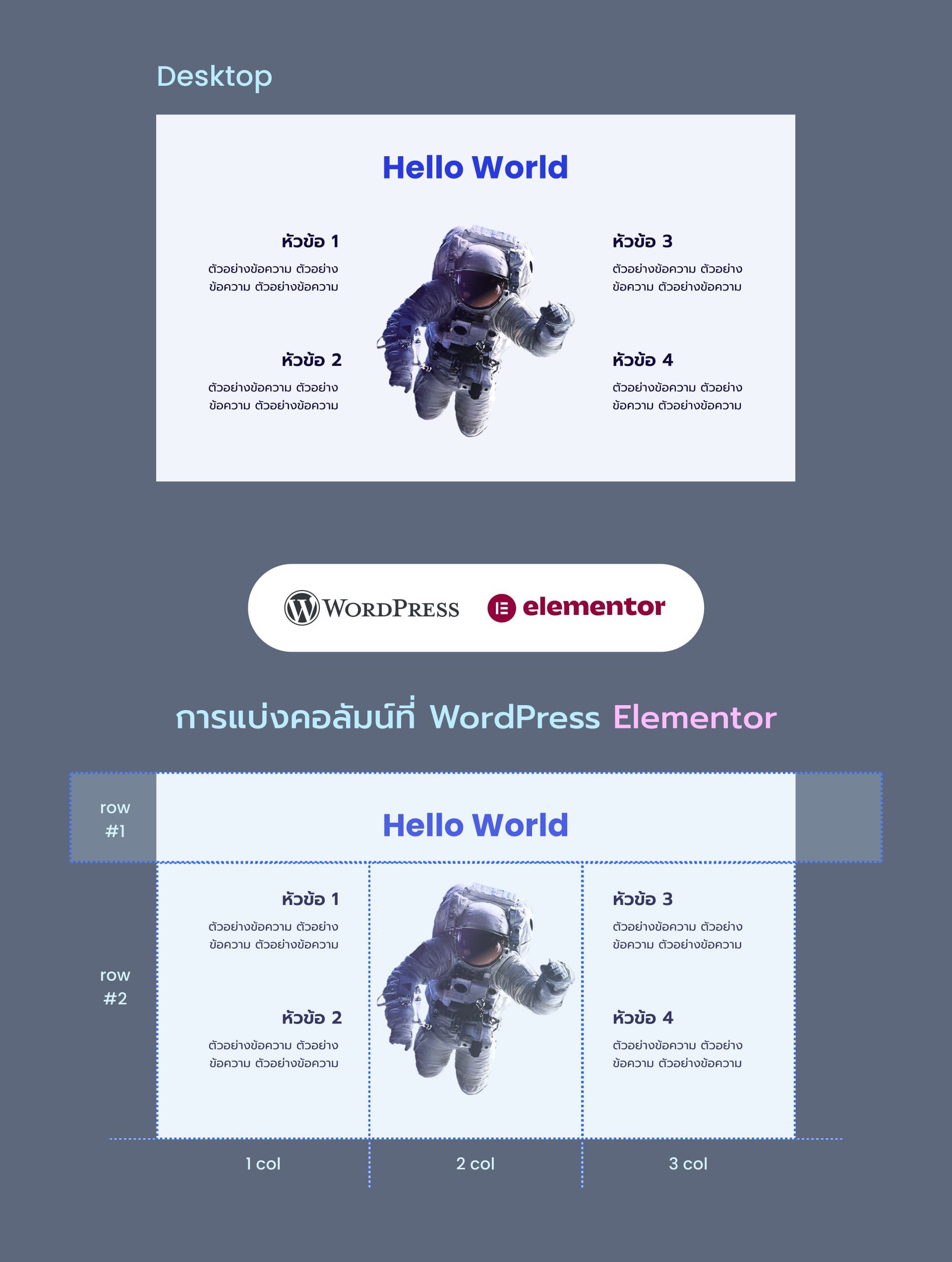
- step 2 : ฝึกมองเว็บเป็นคอลัมน์ แล้วการตีกรอบให้มัน
- step 3 : เอาไปทำจริงที่ WordPress + Elementor (บนเว็บไซต์เราต้องสร้าง คอลัมน์ ให้มันก่อนนะคะ)
- step 4 : ปรับแต่งรายละเอียดตามต้องการ
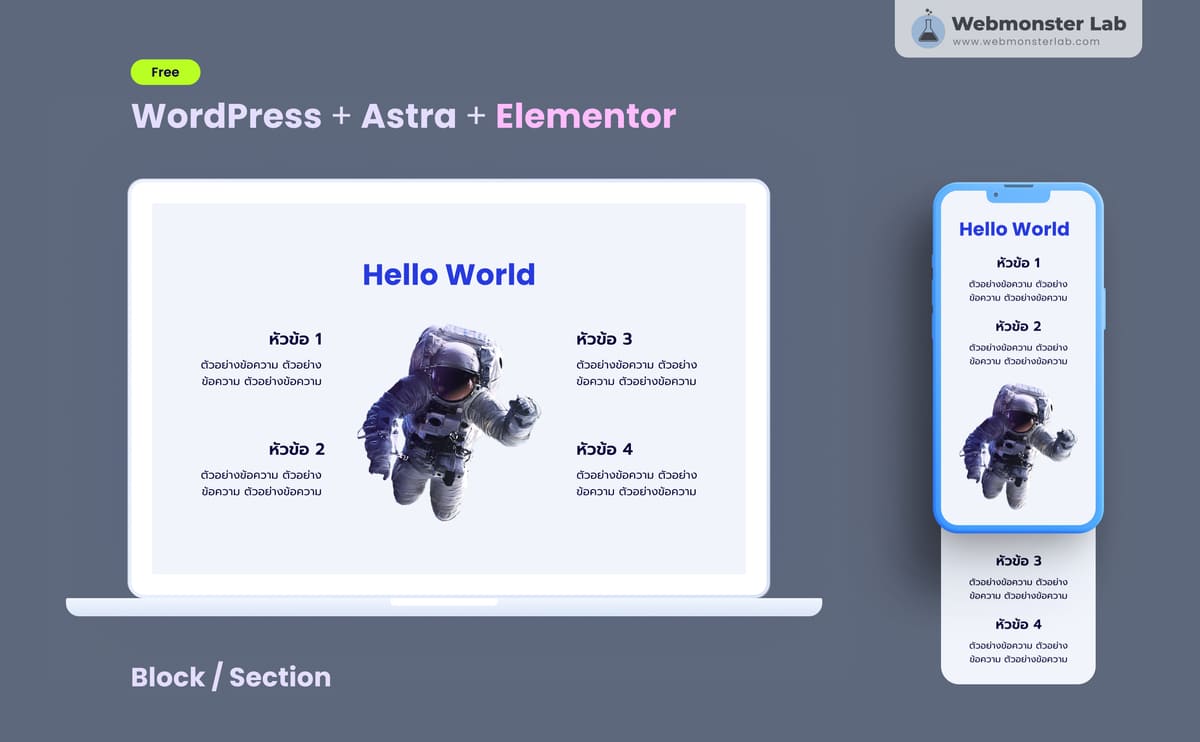
และอย่าลืมเรื่อง Responsive Design นะคะ จัดให้เหมาะสมทั้ง จอคอม / มือถือ / แท็บเล็ต

// ขออภัยในสกิลวาดรูป อิอิ ^^

// อันนี้พี่ยุ้ยใช้ Figma ทำค่ะ ถ้าอยากลองบ้าง สามารถสร้าง user ฟรี เพื่อใช้ draft แบบเว็บได้นะคะ
เคล็ดลับ!
Elementor จะมี template สวยๆ ให้เราโหลดมาใช้ได้ ตัวที่สวยมากๆ ส่วนใหญ่เป็นเวอร์ชั่น Pro (ต้องซื้อ) ถ้าเราทำเองได้ เราก็ใช้เวอร์ชั่นฟรี ได้เลยฮ่ะ ไม่ต้องซื้อ อิอิ// เพียงเครื่องมือพื้นฐานของ Elementor เวอร์ชั่นฟรี ก็ทำได้แล้วฮับ
โปรแกรมทำเว็บที่ใช้ในคลิปนี้
- WordPress.org (ฟรี)
- Plugin: Elementor (ฟรี)
- Theme Astra (ฟรี) – เพื่อนๆ จะใช้ธีมอื่นก็ได้นะคะ
โปรแกรมออกแบบ Web UI ในคลิป
ยุ้ยใช้ Figma ค่ะ แต่จะใช้ PowerPoint หรือวาดในกระดาษก็ได้ค่ะ เลือกตัวที่เราถนัดได้เลย
วิดีโอที่เกี่ยวข้อง
- [วิดีโอ] วิธีใช้ Elementor ตัวฟรี ออกแบบเว็บไซต์ได้อิสระ
- [วิดีโอ] วิธีลง Astra Starter Templates 2024 + สอนทำธีมลูก Childtheme
วิดีโอและผู้สอน : Webmonster Lab | Yui Kanchita
คอร์สเรียน ตัวต่อตัว
WordPress Elementor สำหรับมือใหม่