การร่างแบบ ออกแบบเว็บไซต์ แอปพลิเคชัน – UI Design

ข่าวดีฮ่ะ
- นักออกแบบเว็บไซต์ UX/UI ไม่จำเป็นต้องวาดรูปเก่ง
- ขอแค่วาด สี่เหลี่ยม วงกลม ลากเส้น ได้ ก็ทำงานได้แล้วค่ะ
- อาจจะวาด ดาว หัวใจ ได้นิดหน่อย สมมติว่าเป็นไอคอน :)
ร่างแบบด้วยกระดาษ
ร่างแบบด้วย Digital Tools
Design Tools ที่นิยม เช่น Figma, Adobe XD, Miro, Sketch มีข้อสังเกตุ คือ เราต้องใช้เวลาเรียนรู้การใช้เครื่องมือ และหาก trend เปลี่ยนที ก็ต้องเรียนรู้เครื่องมือตัวใหม่ที (ปกติ tools เหล่านี้ ถ้าเอาแค่เราใช้งานได้ ร่างแบบได้ เรียนรู้เองไม่ยากค่ะ อารมณ์เหมือนขับรถคันใหม่ เราซ้อมเข้าเกียร์ กะระยะเบรค แป๊บๆ เราก็พริ้วค่ะ แต่ถ้าจะใช้แบบขั้นแอดวานซ์ อาจจะต้องลงคอร์สเรียนกันเลยนะ) ปล. ช่วงนึง XD ได้รับความนิยมมาก พี่ยุ้ยเลิฟมาก เพราะใช้ง่ายสุดๆ ต่อมาเค้าไม่ฟรีแล้ว และวันที่เขียนบทความนี้เค้าปิดปรับปรุงอยู่ค่ะ ถ้าให้แนะนำ พี่ยุ้ยเชียร์ Figma นะ
กระดาษ Vs ดิจิทัล ใช้แบบไหนร่างแบบก็ได้เลยนะ ขึ้นอยู่ความถนัด สะดวก ของแต่ละคนจ้า
- ถ้าทำเว็บของตัวเอง ใช้ PowerPoint ยังได้เลย
- ถ้าทำเว็บกับทีมงาน ก็ดูว่าทีมใช้อะไร (นิยมใช้ Figma)
ฮาวทู
ช่วงที่คิดงานได้เร็ว เราก็มา draft ใส่กระดาษก่อน (จดโน้ตเป็นรูปภาพ) ไม่ต้องซีเรียสความ perfect นะ เอาแค่ดูรู้เรื่องก็พอแล้ว เดี๋ยวไปทำต่อใน Figma จ้า
หรือบางทีเรายังคิดดีไซน์ไม่ออก อาจจะรู้สึกว่างเปล่า ส่วนใหญ่เป็นแค่ตอนเริ่ม พอตั้งทรงได้แล้ว วาดไปเรื่อยๆ จินตนาการ ไอเดีย มันจะออกมาเองเลยนะ หรือหา reference ดูเป็นไอเดียก็ได้ค่ะ ลองดูนะ
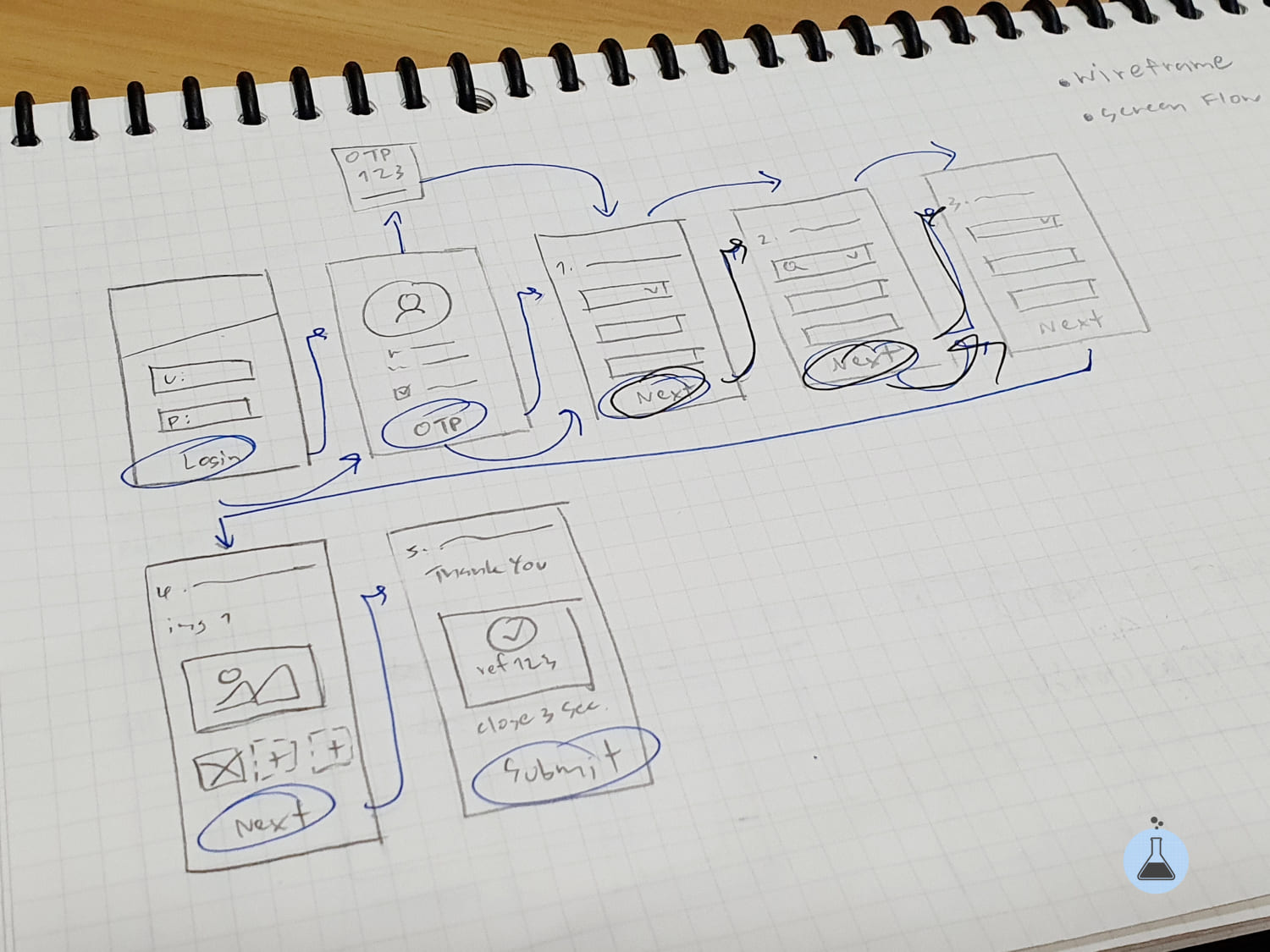
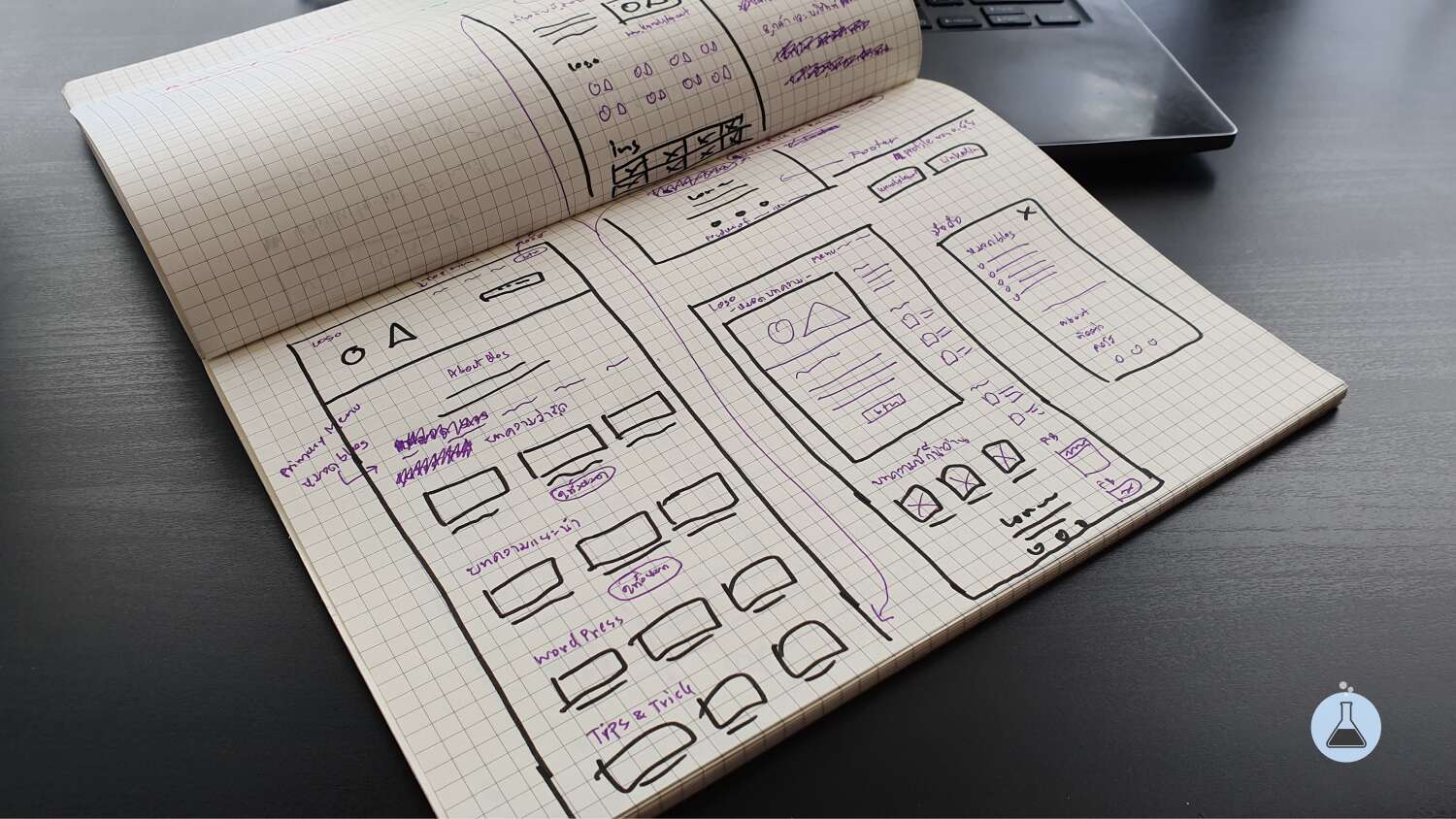
- รูปนี้ Paper Wireframe ใช้เวลา 5 นาที
พี่ยุ้ยลากเส้นเชื่อม screen ผิด ก็เลยจะเห็นว่า 1 หน้า ทำไมมีลูกศรหลายเส้น

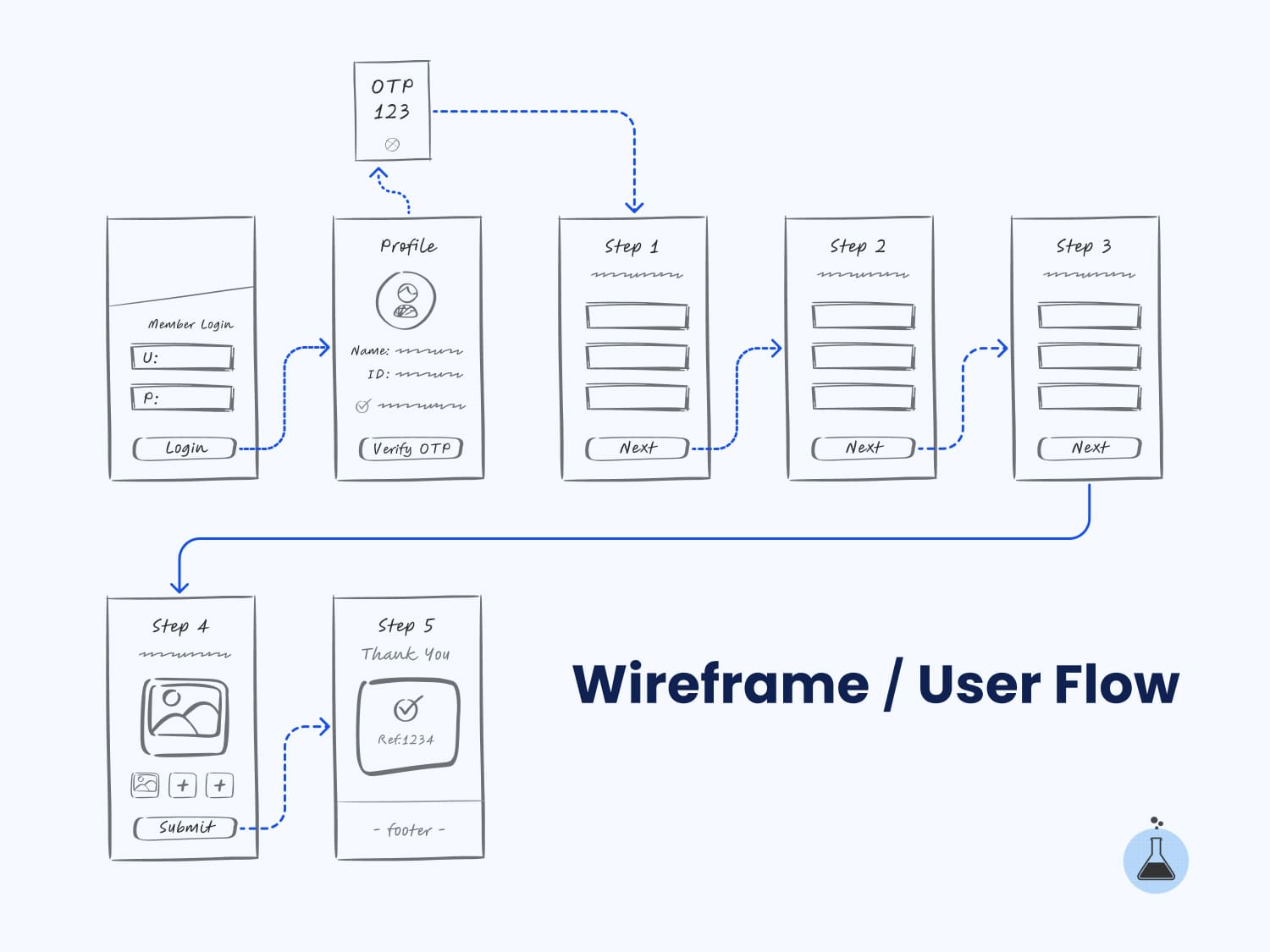
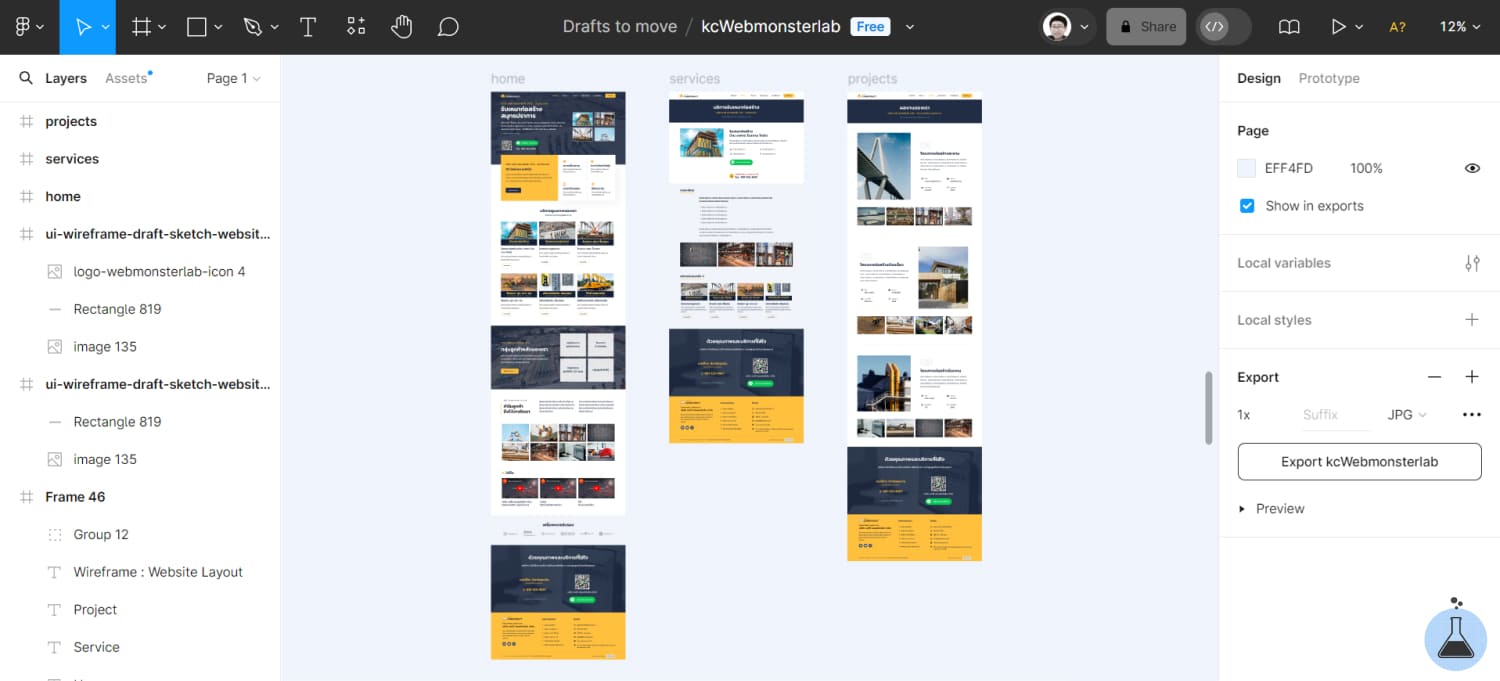
- รูปนี้ เอามาทำสวยใน Figma ใช้เวลา 10-15 นาที

คำศัพท์นักออกแบบ 01
ร่างแบบ : Wireframe, Draft, Sketch
Wireframe คือ โครงร่าง, แบบร่าง, layout ง่ายๆ

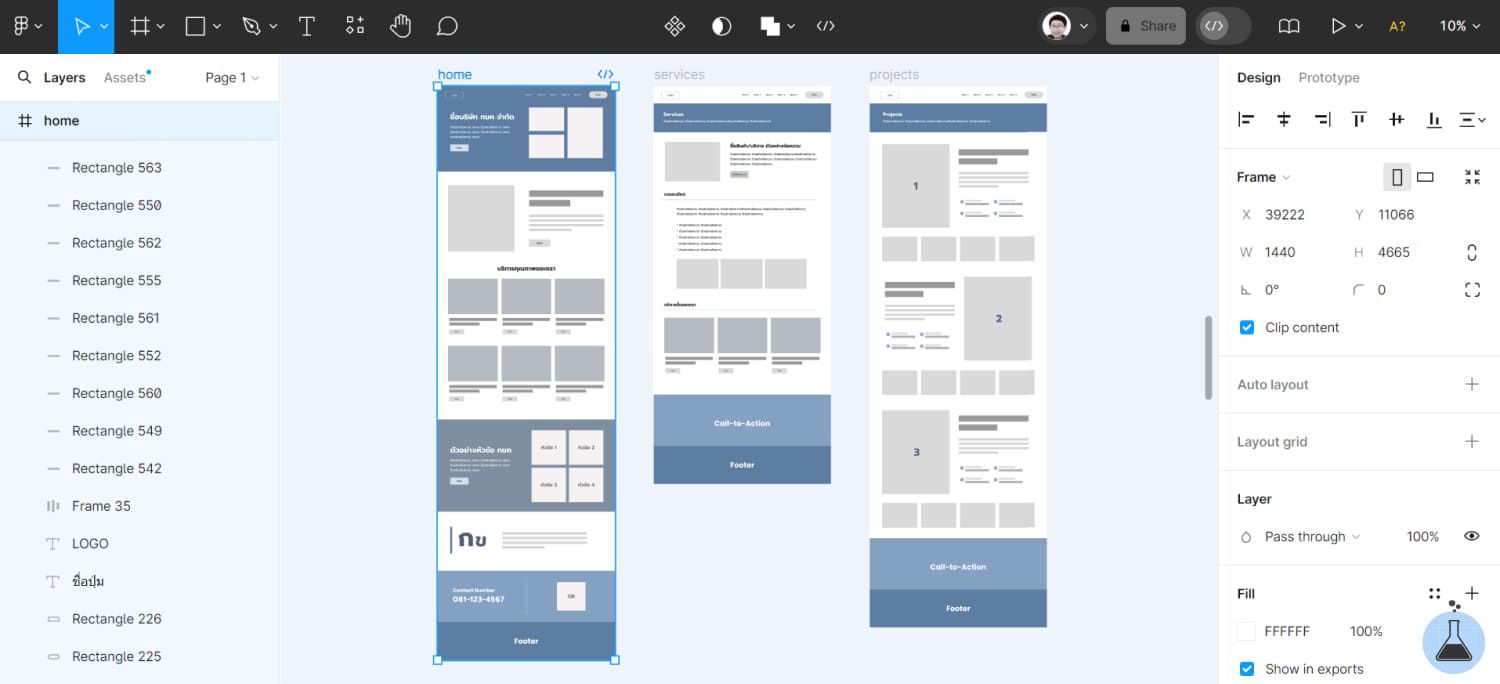
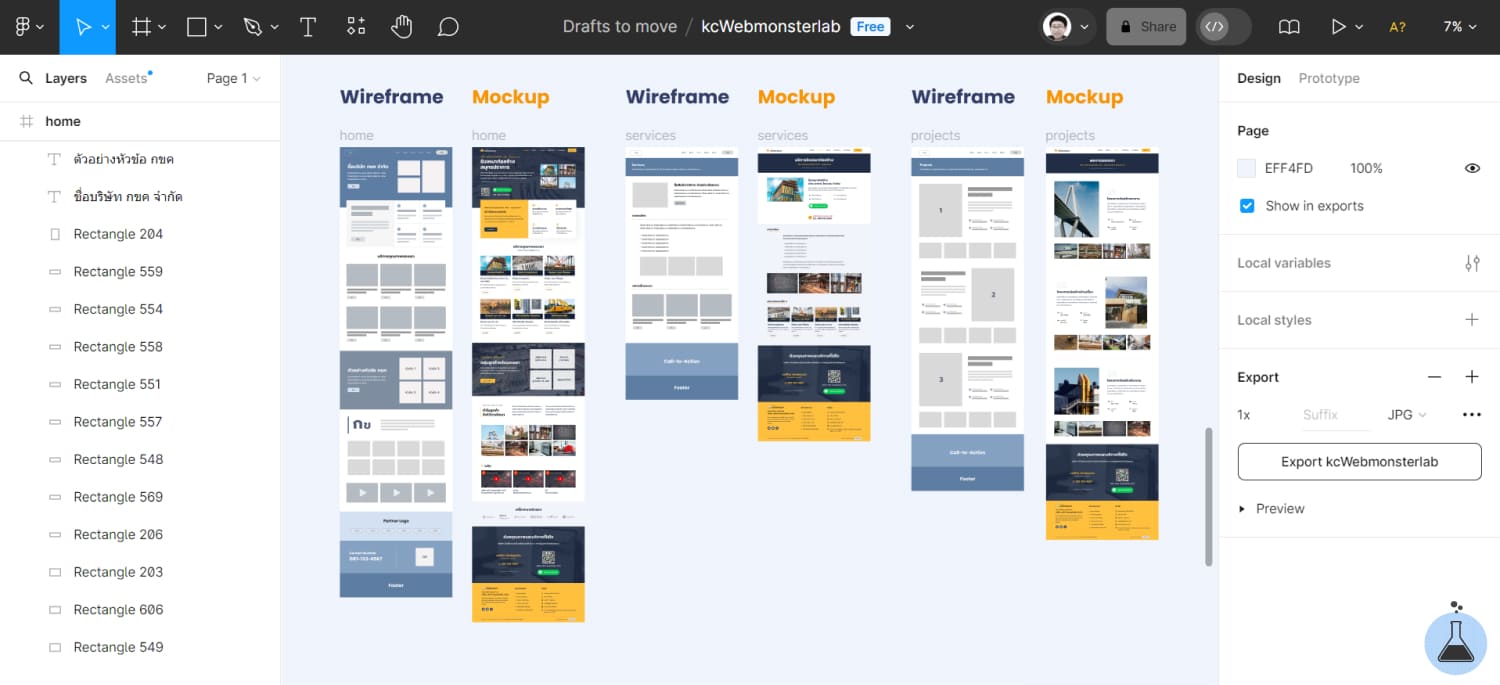
- รูปนี้ เป็น Wireframe ที่ทำแบบง่ายๆ ใน Figma ค่ะ
จะเห็นว่ามีแค่ “สี่เหลี่ยม วงกลมนิดหน่อย” เอามาวาง เรียงๆ เป็น layout และยังไม่ลงสีจริง - ใส่สี monotone เฉพาะส่วนที่ต้องการ mark เอาไว้ว่า ส่วนนี้ ตอนเว็บจริงจะมีสี background หรือรูปภาพพื้นหลัง
- กำหนดหัวข้อ เพื่อบอกว่า section นี้คืออะไร หรือถ้ายังไม่รู้ก็ทำเป็นสี่เหลี่ยมเอาไว้ก่อนได้นะ
- เหตุผลเพราะ เราต้องการให้ทุกคน “โฟกัสที่ layout และการจัดลำดับ section” ไม่ใช่ตัว content จ้า
- ถ้าเราพิมพ์ข้อความลงไปเลย ทุกคนจะอ่านค่ะ แล้วจะขอแก้ไขข้อความ ซึ่งยังไม่ถึงเวลานะจ๊ะ … เวลานี้น้องขอ layout ก่อง
คำศัพท์นักออกแบบ 02
Mockup, Prototype, Demo
Mockup คือ แบบจำลอง (เกือบเหมือน ถึงเหมือนจริง)
- ใส่สี ใส่รูป ข้อความ ระยะห่าง ขนาดต่างๆ
เหมือนจริงแค่ยังคลิกไม่ได้ กดไม่ได้ เพราะน้องเป็นรูปภาพ หรือ pdf - Mockup ใช้ digital tools ในการทำค่ะ
- ทำตาม layout ที่ได้ข้อสรุปใน wireframe
Mockup = design จริง + content จำลอง

เปรียบเทียบ Wireframe และ Mockup

Prototype คือ ต้นแบบ เหมือนจริงสุดที่ดีไซน์เนอร์ทำได้
- เช่น คลิก กด ปัดซ้ายขวา โดยเชื่อมโยง screen เข้าด้วยกัน
- ว่ากดอันนี้ แล้วเรียก screen ไหนมาแสดง
- หรือมี effect อะไรเกิดขึ้น
Wireframe – Mockup – Prototype
- ทั้งหมดนี้ใช้ Figma ทำได้เลยนะ
- Figma เป็นโปรแกรมสำหรับนักออกแบบ web/app
มีทั้งเวอร์ชั่นใช้ฟรี และเวอร์ชั่นโปร (ซื้อ)- เว็บไซต์ Figma
เหมือนมาขาย Figma ยังไงไม่รู้ เชียร์เหลือเกิน 55
Demo คือ ของจริงเวอร์ชั่นสาธิต, ตัวอย่างเว็บไซต์
- เป็นเว็บไซต์จริง/แอปพลิเคชันจริง ที่เอามาให้ดูเป็นตัวอย่าง
- หรือให้ทีมงานทดลองใช้ก่อนเผยแพร่อย่างเป็นทางการ
- รวมถึงการทำเว็บไซต์ให้ลูกค้าตามแบบ demo นี้
ก็คือ ลูกค้าจะได้ design ตามแบบนี้เป๊ะ โดยใช้ข้อมูล content ต่างๆ ของลูกค้า อาจจะปรับเปลี่ยนได้นิดหน่อย เช่น ชุดสี ตาม branding ของลูกค้า หรือ เปลี่ยนชื่อเมนูเว็บ
Demo (ตัวอย่างเว็บไซต์) เป็นแบบนี้ค่ะ
- กดดู Demo
- พี่ยุ้ยใช้เดโม่เพื่อให้ลูกค้าและนักเรียนของพี่ยุ้ยดู
- ทำให้คุยงานกันง่ายค่ะ เพราะเข้าใจและเห็นเป็นภาพเดียวกัน
- ลูกค้าเห็นทันทีเลยว่าดีไซน์ของเว็บที่จะได้ หน้าตาเป็นไง คลิกดูทุกหน้าได้เลย (เห็นสินค้าก่อนตัดสินใจซื้อ)
ถ้าเป็น App ก็จะใช้เพื่อ
- ให้ทีมงานทดสอบการใช้งาน เสมือนเป็นลูกค้า (testing)
- ให้ลูกค้าลองเล่นระบบดู ก่อนตัดสินใจซื้อ app
สำหรับชาว WordPress ทำเว็บไซต์คนเดียว
ทั้งทำเว็บไซต์ของตัวเอง หรือ รับจ้างทำเว็บไซต์
ให้เริ่มต้นโดย …
- รูปนี้ เป็น wireframe ของ webmonsterlab.com นี่เองค่ะ (ตอน redesign ครั้งที่ 2)
- พี่ยุ้ยนั่งวาดเล่นๆ ตอนพักเบรค มันปิ๊งแว๊บขึ้นมาพอดี ได้งานให้ตัวเองเลย แฮร่

- สามารถขึ้นงานที่ Elementor ได้ตั้งแต่ที่เรารู้โครงสร้างดีไซน์แล้ว หรือจะ mockup เสร็จก่อนก็ได้ (แต่ละคนถนัดไม่เหมือนกัน)
- เพราะ Elementor แก้ไข โยกย้าย ได้ง่าย เห็นของจริงเมื่ออยู่บน browser ขอแค่ให้ได้ design ที่นิ่งแล้ว จึงไปจัดหน้า responsive นะ
- เว็บไซต์ที่ยังไม่พร้อมเผยแพร่ แต่ต้องการดูก่อนว่าแล้วของจริงจะออกมาเป็นแบบไหน สามารถทำในรูปแบบ “Preview” ค่ะ โดยทำบนระบบปิด หรือ โฮสต์จำลอง … พอทุกอย่างเรียบร้อย ก็เปิดใช้งานจริง
พี่ยุ้ยรับสอน ตัวต่อตัว ค่ะ
WordPress Elementor สำหรับมือใหม่
ส่วน Demo เป็นตัวอย่างให้ลูกค้าดู ก็จะใช้ link พิเศษ
ที่นิยมใช้ คือ subdomain หรือ จด domain ใหม่เลย เป็นโดเมนเฉพาะ demo เพื่อไม่ให้กระทบกับเว็บหลัก (เผื่อเจอ surprise อิอิ)
Preview กับ Demo ต่างกันตรงที่
- พรีวิว จะอยู่บนระบบ ปิด ใช้สำหรับลูกค้าเฉพาะราย 1:1 เข้าดูพรีวิวได้เฉพาะผู้มีส่วนเกี่ยวข้อง
- เดโม่ จะอยู่บนระบบ เปิดหรือปิด ก็ได้ เป็นตัวอย่างเว็บไซต์ หรือตัวอย่างระบบ เปิดให้ทุกคนเข้าดูหรือทดลองใช้ได้
- ทั้ง 2 อย่าง จะทำสมบูรณ์ 100% หรือ 90% ก็ได้ค่ะ (ขึ้นอยู่กับจุดประสงค์การใช้งาน)
เกร็ดความรู้ 😊
Preview และ Demo เราไม่นิยมเปิดให้ Google เข้าถึงได้นะคะ เพราะเป็นเว็บไซต์จำลอง เป็นเว็บตัวอย่าง เราจะเปิดให้ Google เข้ามาเก็บข้อมูลเฉพาะเว็บจริงที่ทำเสร็จแล้วจ้า
บทความ/รูปภาพ : Webmonster Lab – Yui Kanchita